

Specifying a class name to assign to that element.

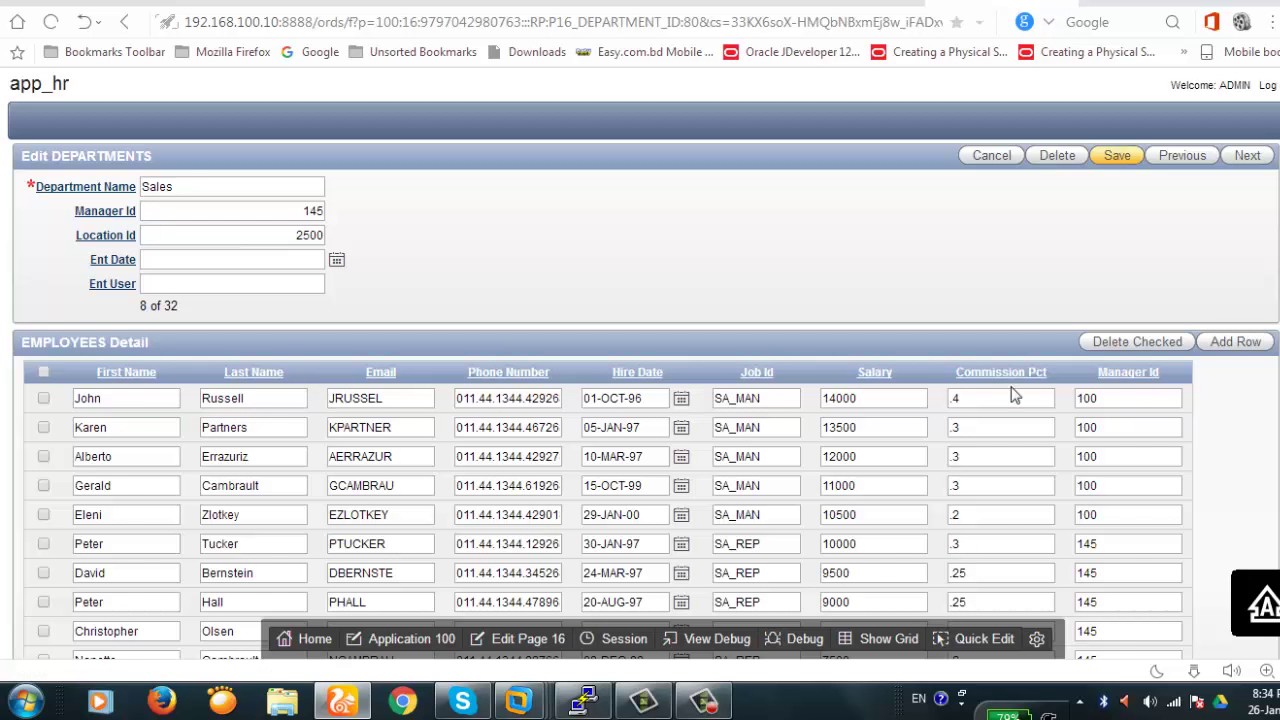
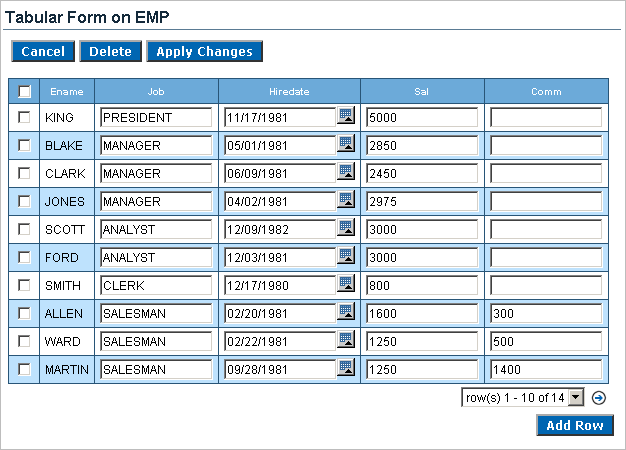
Where the property name specifies the table element, and the property value is a string, Use this property to assignĬustom CSS to specific elements of your table. If set to false, most custom formatters will not work properly.Īn object in which each property name describes a table element, and the property value isĪ string, defining a class to assign to that table element. If set to true, formatted values of cells that include HTML tags will be rendered as HTML. The table fires a number of events corresponding to user interaction. The header row remains fixedĪs the user scrolls. Users can sort rows by clicking on column headers. Users can select single rows either with the keyboard or the mouse. Numeric values are right-aligned boolean values are displayedĪs check marks. By using templates, you'll be able to present all the relevant data and still display beautifully (even on smaller devices).Table cells can be formatted using format strings, or by directly inserting HTMLĪs cell values. There will always be a limit on how narrow the Table app will be before the horizontal scrolling starts. That happens when your columns are too many or too wide (based on their actual content). What if you need more flexibility and freedom in designing your table-content? Then customizing the Table app with HTML Template is the best option for you.Īnother practical reason for using a template is to avoid horizontal scrolling. But this also limits you to having a plain-looking table. You learned earlier that the default Table app is the easiest app-type to set up. If created using a wizard, a tabular forms enables you to.
#Tabular form update#
allowing viewers to leverage filters and find an item at a glance, instead of getting lost in a mass of data A tabular form enables users to update multiple rows in a table at once from a single page.displaying tens of thousands of results smoothly - without issues.not requiring your users to scroll down to see the entire table.

#Tabular form full#
That is useful if you want to generate links in your table without showing the full links (only text or images are shown). Tabulator has an enormous number of features to help customize your table experience to your needs. In the Standard toolbar, expand the Layouts. It can be an alternative to using templates. Display results on bars in tabular form Continue working in your project or open the project Frame3DAnalysis. Hides a column in your data presentation.Īdds links to text or image elements. We also recommend using it with templates. Displays a list of choices in a side panel if used with Hidden, the text is hidden until users click in the sidebar to make the text appear.


 0 kommentar(er)
0 kommentar(er)
